網(wǎng)站建設(shè)中怎么做好表格的設(shè)計發(fā)布者:本站 時間:2021-02-20 10:02:03
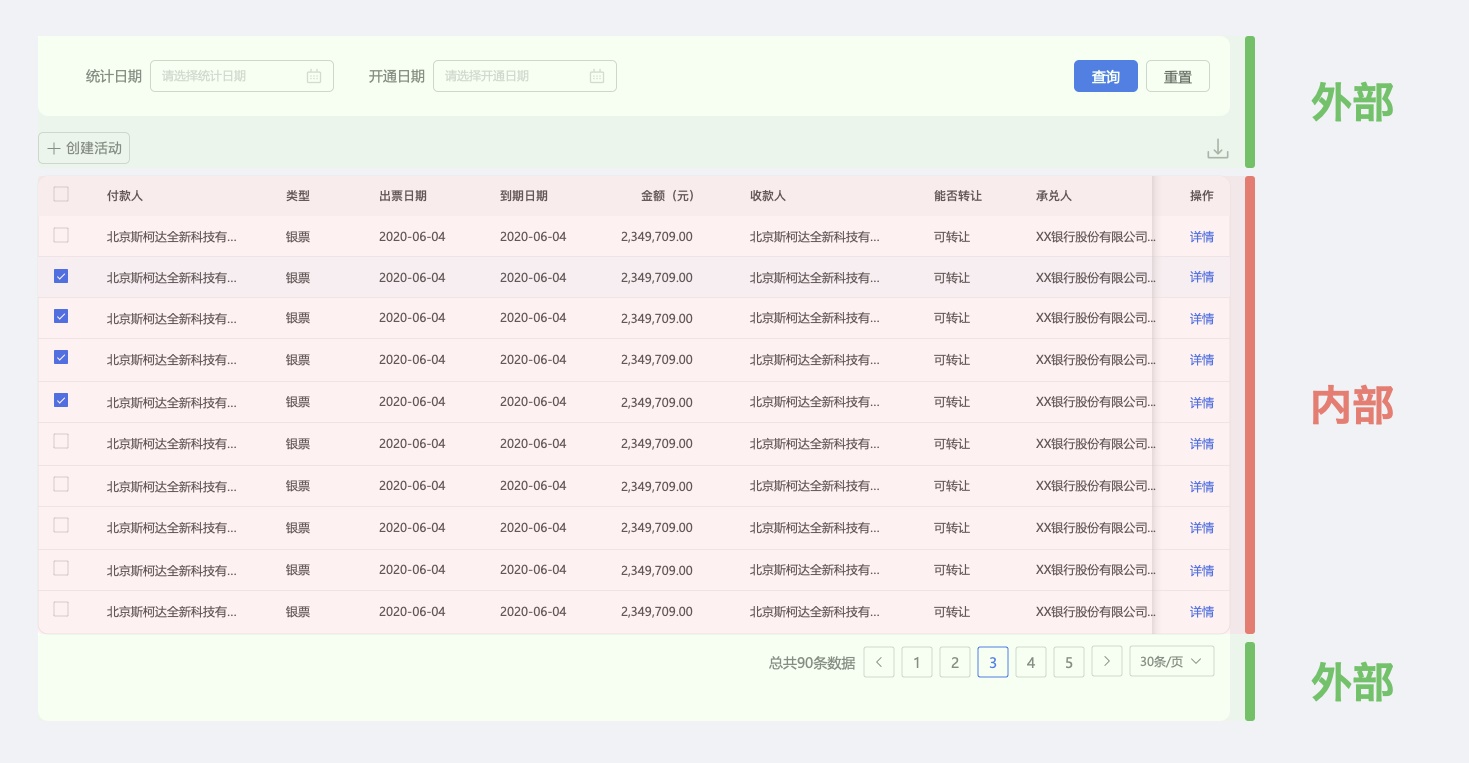
表格,是一種常見的信息組織整理手段。常用來展示、保存、對比分析、排序、篩選 、歸納等,是最清晰、高效的數(shù)據(jù)展現(xiàn)形式之一,由內(nèi)、外兩部分組成。

內(nèi)部:由表頭、表體、表尾共3部分組成;
外部:由篩選區(qū)域、操作按鈕區(qū)、分頁區(qū)共3大類組成。
從易讀性和易操作性兩大方面,教你做好表格設(shè)計
說完表格的組成,接下來將會從易讀性和易操作性兩個方面來分析下表格設(shè)計。
易讀性
1. 行與列
表格的組成,也可以看作行與列的自由組合,這種組合賦予了表格多樣性的特點。行與列構(gòu)成了單元格的長與高,不同的長高會有疏密之分,充實與透氣之感。
B端中后臺通常會對應(yīng)不同的角色及場景需求,根據(jù)目的及信息主體的不同,讓用戶根據(jù)自己的需求來定義表格的展示列及列的順序,也可以通過行與列的顯隱變化,來更好的滿足信息的傳達(dá)。
但需要注意的是系統(tǒng)應(yīng)記住用戶上一次的自定義列設(shè)置,減少用戶重復(fù)操作。對于列的選擇,應(yīng)盡量減少列的數(shù)量,既要展示用戶必要信息,又要避免出現(xiàn)用戶無關(guān)數(shù)據(jù),以免信息冗余,影響信息閱讀效率性。對于用戶需要的非重點、輔助性信息可以通過入口提供的方式來解決。
默認(rèn)排序,應(yīng)從用戶目的出發(fā),遵循用戶查看數(shù)據(jù)的習(xí)慣,尊重數(shù)據(jù)之間的關(guān)聯(lián)性,設(shè)計用戶查看、操作數(shù)據(jù)的路徑,而非隨機(jī)排列。
從易讀性和易操作性兩大方面,教你做好表格設(shè)計
2. 數(shù)據(jù)展示
B端中后臺中的表格展示的數(shù)據(jù)多且雜,這就要為用戶先一步對數(shù)據(jù)進(jìn)行梳理歸納,提高用戶獲取信息速度。
為便于對數(shù)據(jù)進(jìn)行對比分析,一般需要在原始數(shù)據(jù)的基礎(chǔ)上給出差值、升降變化、平均值、總計等數(shù)據(jù)處理結(jié)果,減少用戶二次加工數(shù)據(jù)的過程,提升用戶閱讀信息的效率。
數(shù)據(jù)匯總展示
在表頭或者表尾分別提供了總計的數(shù)據(jù),方便用戶進(jìn)行快速查閱。
從易讀性和易操作性兩大方面,教你做好表格設(shè)計
數(shù)據(jù)對齊展示
常用對齊方式有數(shù)字右對齊,文字左對齊,混合型文本左對齊,列標(biāo)簽的對齊方式與數(shù)據(jù)的對齊方式保持一致。這樣能形成的視覺邊界線,便于視線的流動,從而快速提升數(shù)據(jù)的瀏覽、對比效率。
從易讀性和易操作性兩大方面,教你做好表格設(shè)計
空數(shù)據(jù)展示
B端中后臺數(shù)據(jù)類型較多,對于空數(shù)據(jù),切忌不要與數(shù)據(jù)為“0”進(jìn)行混淆,對于空數(shù)據(jù)通用做法是用“-”表示,而不是什么都不顯示,會讓用戶誤以為是沒有數(shù)據(jù)還是“0”數(shù)據(jù)。
最好做法就是為空數(shù)據(jù)做出釋義,可以加在“列標(biāo)簽”的名詞解釋文案中。
從易讀性和易操作性兩大方面,教你做好表格設(shè)計
數(shù)據(jù)的關(guān)鍵屬性標(biāo)識展示
對于用戶重點關(guān)注的數(shù)據(jù)狀態(tài)、上升和下降等,可以用符號進(jìn)行標(biāo)識,幫助用戶快速定位到目標(biāo)信息。
從易讀性和易操作性兩大方面,教你做好表格設(shè)計
3. 固定表頭、固定列和固定分頁
在有限屏幕內(nèi),有限的內(nèi)容展示區(qū)域內(nèi),閱讀豐富且繁多的表格時,用戶不得不拖動橫向或縱向滾動條來閱讀信息。
固定表頭、固定列和固定分頁,能夠讓用戶明白當(dāng)前單元格內(nèi)信息的屬性而不至于不知道該信息的意思。
固定表頭
在固定的小區(qū)域內(nèi)滾動會非常局促,而且區(qū)域滾動和全屏滾動同時存在時體驗也很不好。固定表頭可幫助用戶識別信息,在全屏滾動上去后固定表頭,有利于用戶向下翻屏?xí)r能夠便利的閱讀數(shù)據(jù)。
從易讀性和易操作性兩大方面,教你做好表格設(shè)計
固定列
固定列的內(nèi)容可視業(yè)務(wù)及目標(biāo)用戶的訴求而定,一般采用方法是固定比較重要信息,方便用戶進(jìn)行數(shù)據(jù)定位與對比,最好可以讓用戶自定義,滿足不同用戶訴求。
從易讀性和易操作性兩大方面,教你做好表格設(shè)計
固定分頁
分頁處理目前有放在上部、下部或上下部均有,需要根據(jù)場景來選擇。分頁固定目的是為了省去用戶需要翻到頂部或底部進(jìn)行操作的麻煩。
特別是可以自定義每頁的數(shù)量和需要橫向拖動數(shù)據(jù)查看,這就需要把分頁固定在底部,方便用戶橫向拖動滑條查看信息和進(jìn)行翻頁操作。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯過
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強(qiáng)大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗,優(yōu)秀的技術(shù)和設(shè)計水平,更放心
3. 全程省心服務(wù),不必?fù)?dān)心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時聯(lián)系電話:021-58370032
關(guān)鍵詞標(biāo)簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

