網(wǎng)站建設(shè)中該如何設(shè)計(jì)詳情頁更顯高大上發(fā)布者:本站 時(shí)間:2021-02-22 13:02:08
從事電商網(wǎng)站建設(shè)方面的設(shè)計(jì)師,詳情頁設(shè)計(jì)可以說是必修課。好的詳情頁會給帶給用戶更流暢的視覺體驗(yàn)、更直觀的產(chǎn)品信息、亮點(diǎn)等等,也有助于提升交易的達(dá)成率。正是如此,所以很多商家不惜重金請?jiān)O(shè)計(jì)師為其打造爆款產(chǎn)品的詳情頁,由此可見詳情頁在電商設(shè)計(jì)中的重要程度。本期和大家一起分析總結(jié):如何把詳情頁做得足夠出彩,詳情頁做不好需要從哪些方面進(jìn)行提升?

構(gòu)圖形式
目前被認(rèn)可的一種詳情頁設(shè)計(jì)形式是分屏式,就是按照手機(jī)端設(shè)計(jì)思維,以一屏為單位制作,最后整合成一個(gè)完整的詳情頁,這種形式有助于提升視覺流暢度及內(nèi)容識別度,所以我們可以將每一屏都當(dāng)作一張海報(bào)來制作。而說到海報(bào),就離不開設(shè)計(jì)構(gòu)圖。
詳情頁的構(gòu)圖與傳統(tǒng)的 PC 端海報(bào)有所不同,因?yàn)樵斍轫撛O(shè)計(jì)更注重手機(jī)端,所以一屏的內(nèi)容又可以看做是手機(jī)端豎向的海報(bào)。而一幅出彩的海報(bào),必然需要優(yōu)質(zhì)的骨架。
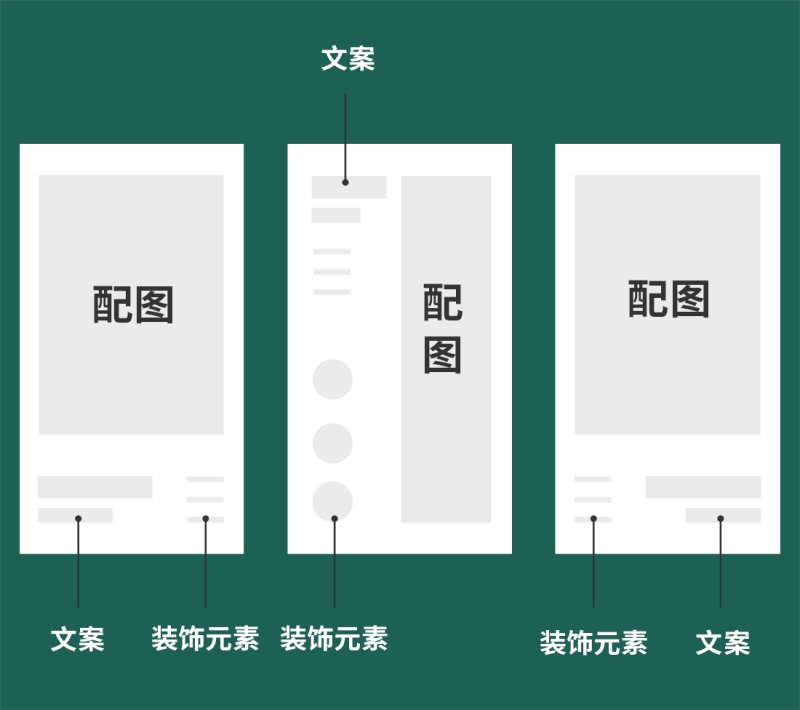
那么常見豎向海報(bào)構(gòu)圖形式有哪些?下面為大家總結(jié)了幾種在詳情頁設(shè)計(jì)中比較實(shí)用的構(gòu)圖形式:
詳情頁設(shè)計(jì)不夠出彩,該如何提升?
如圖所示,這三種構(gòu)圖形式看似簡單,實(shí)則兼顧了手機(jī)端的很多必要點(diǎn),比如:視覺的流暢度、整潔度、辨識度、用戶的接受度等等,詳情頁設(shè)計(jì)在構(gòu)圖及版式方面并不需要很復(fù)雜,反而干凈整齊的畫面更易于視覺表達(dá),也更利于手機(jī)端展示。
這三種構(gòu)圖形式在詳情頁中使用頻率是非常高的,下面我們看幾組案例:
詳情頁設(shè)計(jì)不夠出彩,該如何提升?
看似簡單的構(gòu)圖,反而在詳情頁設(shè)計(jì)中非常實(shí)用,僅靠這三種構(gòu)圖,完全可以做出很優(yōu)秀的詳情頁。另外還有一些從這三類衍生的構(gòu)圖形式,也比較常用:
詳情頁設(shè)計(jì)不夠出彩,該如何提升?
文案在配圖下半部分的這類構(gòu)圖相比而言用的少一些、也難把控一些,當(dāng)然用的好了在版式上會有打破、眼前一亮的視覺感受,只是這類構(gòu)圖不宜多用,完整的詳情頁中出現(xiàn) 1-2 次即可。而左右式配圖+文案的形式是比較常用的,下面看組案例:
詳情頁設(shè)計(jì)不夠出彩,該如何提升?
詳情頁的構(gòu)圖不宜太復(fù)雜,這六種構(gòu)圖形式完全夠日常工作,只需選取其中 1-3 種構(gòu)圖形式交替使用即可。以上構(gòu)圖示例中標(biāo)識的裝飾元素可以是線條、英文、圖標(biāo)、數(shù)字、實(shí)物素材等等,也可以選擇不使用,具體情況根據(jù)配圖的留白以及重心靈活使用即可。
所以,詳情頁中每一屏的構(gòu)圖并不難,完全可以把這六種構(gòu)圖形式當(dāng)做公式,需要哪種直接套用其結(jié)構(gòu)就可以(結(jié)構(gòu)類似即可,并非要求1:1)。另外配圖形式可以分為三種:全屏、半屏、透明圖,具體的構(gòu)圖形式需要結(jié)合畫面整體的重心、留白、美觀度決定。更通俗一些的話,構(gòu)圖就可以理解為填空,內(nèi)容就往空的地方填,注意好適量的留白。
當(dāng)透明圖作為配圖時(shí),不管哪種構(gòu)圖形式都有可能出現(xiàn)空的現(xiàn)象,這時(shí)我們可以用一些具有裝飾性的數(shù)字、英文、線條、形狀、文字等等進(jìn)行填充。舉例說明:
詳情頁設(shè)計(jì)不夠出彩,該如何提升?
詳情頁設(shè)計(jì)不夠出彩,該如何提升?
案例中的文字、數(shù)字與產(chǎn)品相互結(jié)合,既解決了空的問題、提升了整體的飽滿度,又在形式上做到的新穎、有創(chuàng)意。構(gòu)圖形式與前面所說的皆能吻合。
合理的設(shè)計(jì)素材
說到設(shè)計(jì)素材,浮在腦海中的可能會很多種,而這次要說的主要是三類,即:手勢、植物、肌理(在花瓣搜索關(guān)鍵詞「手勢」「植物」「材質(zhì)」「肌理」就能找到對應(yīng)素材),這三類素材在詳情頁設(shè)計(jì)中出現(xiàn)的頻率也是很高的,如果運(yùn)用得當(dāng)會將詳情頁的出彩度提升一個(gè)檔次,而且對于視覺表達(dá)也會更加生動、形象、富有說服力。
1. 手勢素材
顧名思義,就是各種各樣關(guān)于手方面的動作,比如:拿、托、指等等。
詳情頁設(shè)計(jì)不夠出彩,該如何提升?
這些手勢在很多詳情頁中都會出現(xiàn),接下來我們不妨思考這么一個(gè)問題:為什么要用這些手勢,只是單純的好看嗎?
其實(shí)不然,在視覺上,這些手勢使得畫面更加生動、有立體感、有層次感,讓作品更飽滿、更出彩。而對于用戶而言,更加深刻地體會到產(chǎn)品是有溫度的、可操作的、更真實(shí)、更容易理解,所以對于交易的達(dá)成以及加深用戶對產(chǎn)品的了解也更具說服力。
影響詳情頁轉(zhuǎn)化率的因素有很多種,視覺表達(dá)能否真正抓住用戶心理也是很關(guān)鍵的一點(diǎn)。
2. 植物素材
這類素材相信大家都不陌生,在很多頁面以及詳情頁出現(xiàn)的頻率都很高,而且裝飾性很強(qiáng),寓意也很寬泛,比如:自然、清新、貼合現(xiàn)實(shí)、有生機(jī)等等。
詳情頁設(shè)計(jì)不夠出彩,該如何提升?
如圖所示,這里的植物都能與畫面主體形成很好的遮擋關(guān)系,在視覺層面顯得更有層次感、畫面也更飽滿。而且植物的運(yùn)用并不是隨便使用的,而是與海報(bào)氛圍、文案都緊密相關(guān),形成了很好的呼應(yīng)、裝飾作用。
我們常用的植物元素可以是清晰的,也可以模糊處理,只要與畫面整體氣質(zhì)相符,可以根據(jù)實(shí)際情況靈活使用。
3. 肌理素材
關(guān)于材質(zhì)、肌理的妙用在前面很多文章中都有提到過,這里簡單地說一下,肌理素材對于提升作品細(xì)節(jié)感、層次感、出彩度以及飽滿度都有很大的幫助,如果作品碰到上述問題,不妨用肌理素材試試。
抽象名詞具體化
單看標(biāo)題可能很多人不太明白,什么叫做抽象名詞具體化?其實(shí)簡單理解就是:將一些比較抽象的名詞通過設(shè)計(jì)手法表現(xiàn)出來,比如風(fēng)、聲音、溫度、輕重、鋒利等等。這樣做的目的不僅可以提升用戶體驗(yàn)、加快用戶理解,而且在視覺上能生動形象的將抽象化名詞表現(xiàn)出來,對于視覺出彩度的提升也很大。給人留下的印象也更加深刻,間接的提升了視覺傳達(dá)的時(shí)效性。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯(cuò)過
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強(qiáng)大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗(yàn),優(yōu)秀的技術(shù)和設(shè)計(jì)水平,更放心
3. 全程省心服務(wù),不必?fù)?dān)心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時(shí)聯(lián)系電話:021-58370032
關(guān)鍵詞標(biāo)簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

