流動的網站建設才有生命力質感發布者:本站 時間:2021-02-23 08:02:33
在擬物化設計大行其道的時代,設計師在設計的時候會試圖在數字界面中復刻現實世界中的元素和質感,大家戲稱為「抄現實」。如今擬物化設計的熱潮褪去,但是在設計UI和網頁的時候依然在「抄現實」,只不過所「抄」的是更加深層的物理規則、運動特征和質感。
物理是一門相當古老的學科,但是并不是每個人都能理解其中的規則,但是幾乎所有人都能本能地感知到它的存在,當某個動效運動不合理的時候,會很本能地感知到它「不自然」,因為日常生活已經教會我們所有人什么樣的特征是「自然」的。
「自然」是安全的,是順應我們習慣的,自然也是吸引人的。對于設計師而言,我們的生活和自然的規律是最好的老師。
流動的質感!流體效果是怎樣賦予頁面以生命力
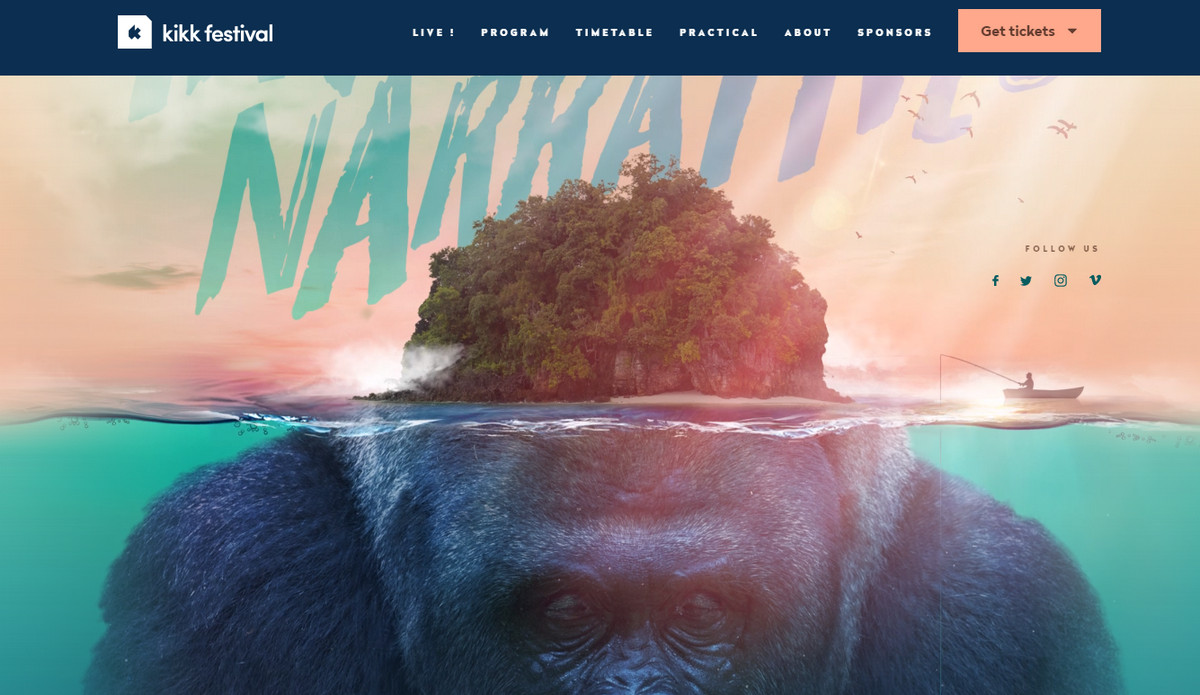
怎么借鑒呢?不妨看看Kikk Festival 和 Wed’ze Goggles這兩個網站的設計。
Kikk Festival 的首頁設計相當的壯觀,動態效果下的海洋場景近乎真實,而海島和大猩猩的合成效果則巧妙地借助相似的形體創造出錯位而雙關式的視覺語言。水是整個設計中看起來最自然的東西,也是創造錯位感的環境。
流動的質感!流體效果是怎樣賦予頁面以生命力
相比之下,Wed’ze Goggles 的頁面設計就沒有那么令人難忘了,但是它向我們展示了如何充分利用簡單的元素來制造充滿自然流體質感的視覺元素。他們的設計團隊使用類似流體的斑點來裝飾背景,巧妙地讓原本簡約空曠的頁面顯得不那么單調。
借助 WebGL、GSAP、Three.js 等較為前衛的技術,將物理運動質感帶入 Web項目,在這些項目中得到了體現。雖然我們絕大多數人在享受這些效果的時候,硬件設備的CPU 和 GPU 不可避免地更加消耗性能,但是這并不會帶來矛盾,我們也無法阻止設計師和開發者實現這樣的效果。合理地運用不同的代碼技術和各種成熟的特效庫,再驚人的效果都可以實現,以假亂真的質感,模擬現實的運動,這些都不成問題。

接下來,我們看看三個令人難忘的案例:Julie Bonnemoy、Studio Gusto 和 Ibiza Music Artists 這三個網站。出色的液體流動效果讓這些網頁足夠出彩,接下來我們挨個看看。
流動的質感!流體效果是怎樣賦予頁面以生命力
Julie Bonnemoy 的頁面當中加入了非常驚人的液態泡泡動畫,作為動態背景來使用,加上溫暖柔和的色調,整個頁面給人非常誘人的感覺。
流動的質感!流體效果是怎樣賦予頁面以生命力
Studio Gusto 的首頁上使用了類似的設計,不過泡泡的質感不像液體,更加接近于肥皂泡的感覺,輕盈隨性。這個網站的設計是用于作品集展示的。
流動的質感!流體效果是怎樣賦予頁面以生命力
最后一個網頁是 Ibiza Music Artists,網站并沒有用水泡的設計,而是將頁面背景設計成了俯視角度下的水面,整體質感簡約,優雅,精致。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

