網(wǎng)站設計畫面顯亂,該如何解決?發(fā)布者:本站 時間:2021-02-23 08:02:35
在日常工作中,很多設計師都會碰到畫面整體太亂的問題。亂,就會給人一種雜亂無章,甚至心煩意亂的感受,這也恰恰與設計的目的是相悖的。很多情況下設計的目的在于傳達信息,那么「設計畫面太亂」就會影響視覺傳達的效果。能夠有效的避免畫面太亂的技巧有哪些呢?
一、運用對齊的原則
對齊在設計中算是很基礎的知識點,畫面顯亂很多情況是元素的胡亂擺放,毫無規(guī)律可循,那么合理的運用對齊的手法是避免畫面亂很好的解決方式,對齊的過程也就是規(guī)整畫面元素的過程。比如常見的:
左側給人的感覺是雜亂無章的、毫無規(guī)律可言,很容易讓用戶反感,而右側雖然在形態(tài)上參差不齊,但是因為運用了對齊的手法,并不會在視覺上呈現(xiàn)出很亂的感覺,因為無論什么模塊,都按照了左對齊的方式擺放,這就起到了很好的規(guī)整作用。對齊手法,無論是在文字編排、海報設計、頁面設計等等方面都是基礎的,也是最常用的。其實對齊也能起到很好的串聯(lián)作用,因為視覺上按某種規(guī)律存在的元素會被用戶下意識的認為是具有相關聯(lián)的。
二、串聯(lián)視覺元素
畫面太亂最常見的原因之一是因為元素之間沒有形成呼應,也就是每個元素都是獨立的,互無關聯(lián)性,在用戶腦海中無法形成一條完整的視覺鏈條,而這樣的畫面相對是容易呈現(xiàn)出亂的感覺。那么避免畫面太亂常用的技法之一:將原本各自為戰(zhàn)的視覺元素串聯(lián)起來,在視覺上呈現(xiàn)出關聯(lián)性,形成一條不會斷開的視覺鏈條。比如視覺形態(tài)的串聯(lián):
這里把每一個色塊當做畫面中的不同的視覺元素或者欄目,左側和右側都運用了對齊的原則,但是從視覺感受上說,相比而言左側整體感覺還是亂,出現(xiàn)亂的原因在于:每個視覺元素在形態(tài)上毫無關聯(lián)性,都是獨立存在的,無法在用戶腦海中形成很鮮明的視覺鏈條。而右側相比而言減少了很多不同的視覺形態(tài),這使得整體有了很好的統(tǒng)一,在排列方式上也是左右右左的形式,能在很短的時間內讓用戶形成一個視覺慣性,這樣就很好的避免了畫面亂問題的出現(xiàn),但是也并不是說一定要讓元素1:1重復擺放,而是說讓每個元素之間相互有關聯(lián)性,比如:
左側和右側視覺元素位置是一致的,但是左側給人的感覺卻是雜亂的,因為每個視覺元素之間毫無關聯(lián)性,而右側則是保持了同種調性,整體都采用了金屬材質的感覺,把每個單獨的視覺元素放在一個整體看,又能形成一個完整的視覺鏈條,最后通過簡單改變形狀,使得整體不至于因為太統(tǒng)一而顯得單調,這就是在統(tǒng)一時找變化,在變化中找視覺聯(lián)系。
串聯(lián)視覺元素的方式也可以是色彩上的,通過顏色的呼應形成很好的串聯(lián)作用,比如常見的:

這里要表達的就是盡可能把整體色彩串聯(lián)起來,而不是毫無關聯(lián),顏色的多樣性帶來的是視覺上的不統(tǒng)一,這也是為什么配色時盡量做到色相不超過三個的原因,且盡量保持飽和度和明度接近,任何元素的完全獨立都有可能帶來視覺上的雜亂,盡量做到有種隱藏規(guī)律在約束視覺元素,且各個獨立元素之間最終能形成一個視覺鏈。再比如,一些 WEB設計或者官網(wǎng)頁面設計作品,對于顏色的呼應是要求很高的,呼應的目的就是為了使得元素與元素之間相互關聯(lián),形成視覺上的串聯(lián)
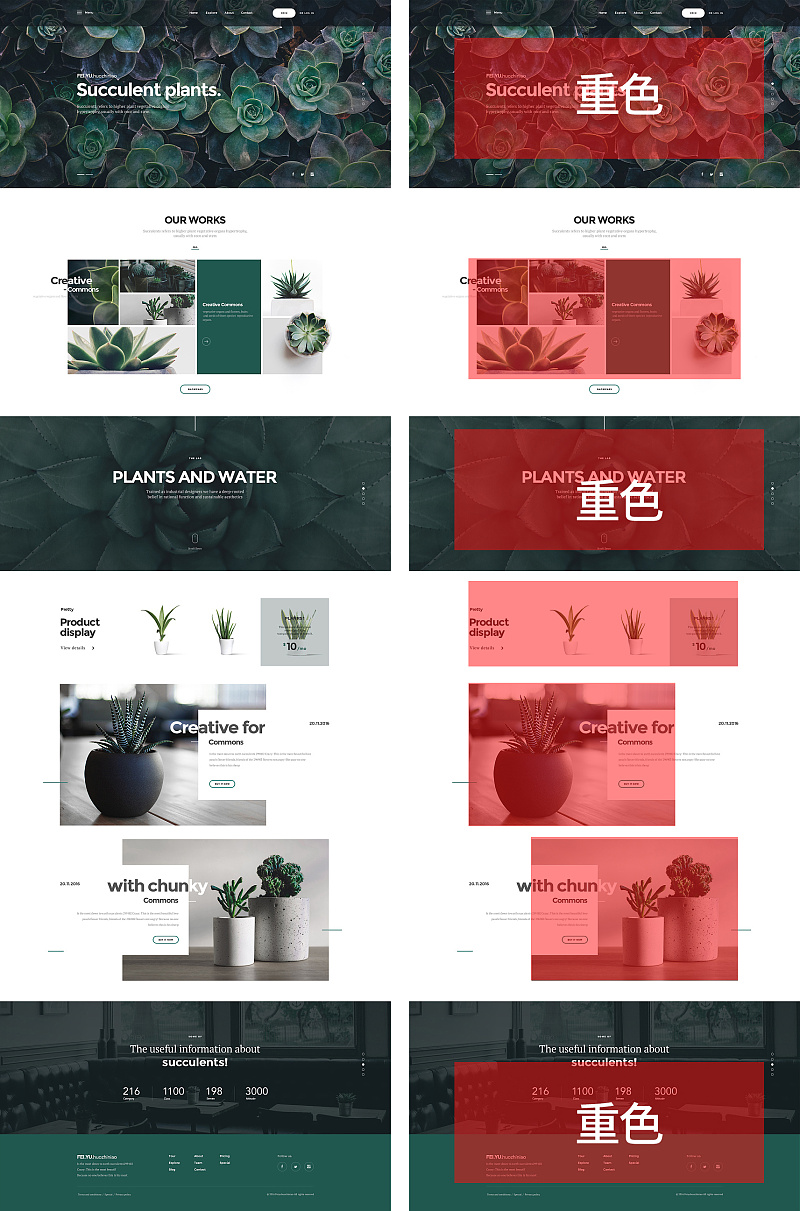
這個頁面視覺元素并不少,但是給人的感覺是很舒服且不顯亂,原因之一:整體的視覺元素呼應很好,圍繞植物盆栽,視覺形態(tài)上形成了很好的串聯(lián)作用,每處圖片的調性基本保持了一致,且頁面整體既有大面積的顏色呼應又有點綴性的小面積呼應,能夠很直觀的將每處視覺元素串聯(lián)在一起。原因之二:頁面的上中下三個區(qū)域分別出現(xiàn)了重色,這也是色彩上呼應的一個表現(xiàn),如果把最后一部分重色改為白色的話,會給人一種頭重腳輕的感覺,或者把中間重色去掉,就會給人一種視覺鏈斷層的感覺。原因之三:頁面整體對齊做的很好,每處元素都不是胡亂擺放的,都有一條隱形的線在約束元素,所以整體給人的感覺很舒服且不顯亂。
選擇我們,優(yōu)質服務,不容錯過
1. 優(yōu)秀的網(wǎng)絡資源,強大的網(wǎng)站優(yōu)化技術,穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設經(jīng)驗,優(yōu)秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網(wǎng)絡,更省心。
------------------------------------------------------------
24小時聯(lián)系電話:021-58370032
關鍵詞標簽:上海網(wǎng)站建設 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

