網(wǎng)站建設(shè)web框架如何搭建才能更統(tǒng)一化、規(guī)范化?發(fā)布者:本站 時(shí)間:2021-02-24 09:02:04
對(duì)于承載多個(gè)子產(chǎn)品的網(wǎng)站而言,單一的布局形式不能完全適用,因此我們需要全方面了解相關(guān)的布局框架理論。這有利于我們?cè)诙x復(fù)雜結(jié)構(gòu)的Web界面時(shí)得心應(yīng)手,做到統(tǒng)一化、規(guī)范化、可拓展及可快速迭代。

整篇文章分為兩部分:
了解布局框架要素。
項(xiàng)目沉淀:滴滴魔方網(wǎng)站布局框架的構(gòu)建與實(shí)現(xiàn)。
布局框架要素
1. 布局框架在設(shè)計(jì)中的重要性
在涉及數(shù)字媒體的屏幕布局時(shí),我們需要將一些看似互不相干的元素和諧、有序的組織在一起,這是很有挑戰(zhàn)性的。
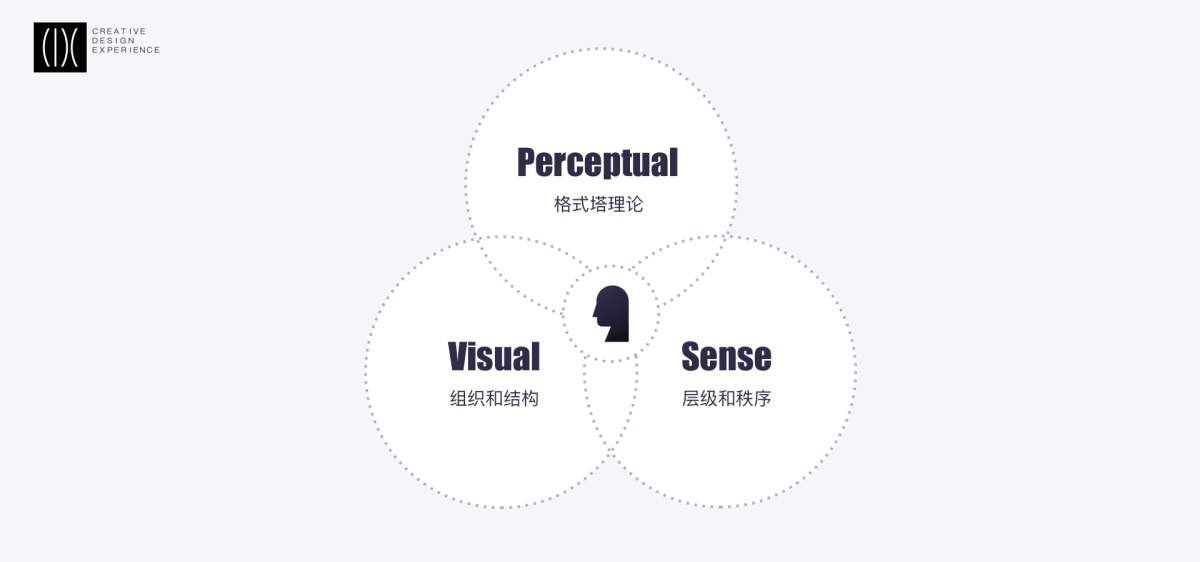
對(duì)設(shè)計(jì)師而言,熟練掌握知覺要素的格式塔理論、視覺要素的組織和結(jié)構(gòu)及感覺要素的層級(jí)和秩序,并將這些方法論運(yùn)用到布局設(shè)計(jì)的每一處,才能創(chuàng)建出該產(chǎn)品真正的布局基礎(chǔ)。
如何搭建Web端布局框架?來(lái)看滴滴設(shè)計(jì)團(tuán)隊(duì)的超全經(jīng)驗(yàn)總結(jié)!
布局框架能幫助我們正確考慮產(chǎn)品的焦點(diǎn),理性的傳達(dá)有效信息而不是感性的創(chuàng)意視覺表達(dá)。
布局框架能保證優(yōu)質(zhì)產(chǎn)品及良好的用戶體驗(yàn),方便用戶對(duì)界面的識(shí)別和使用習(xí)慣。
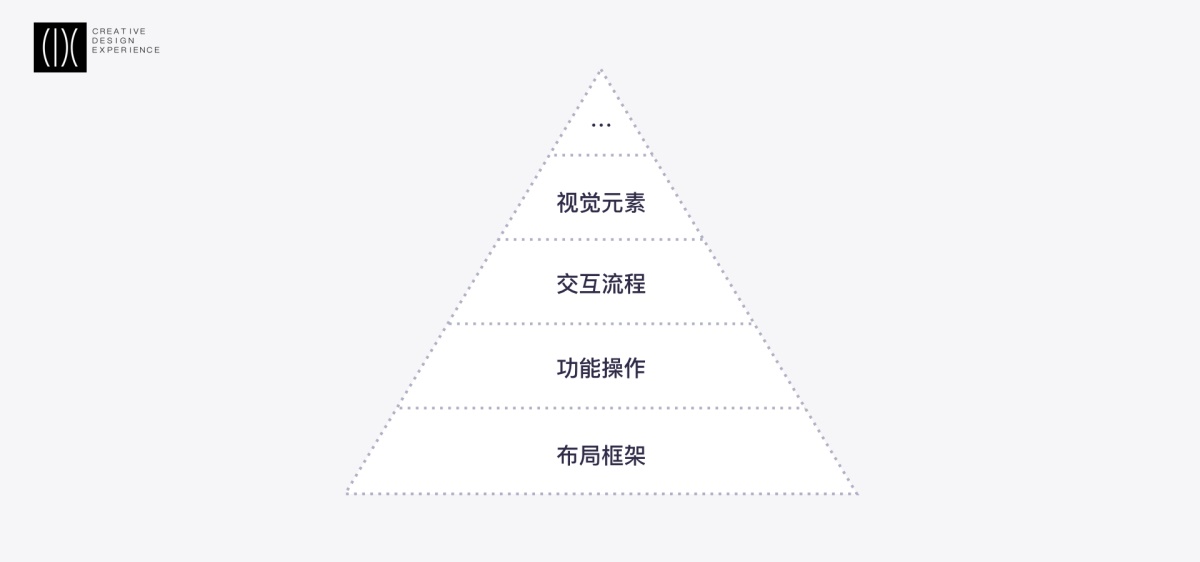
布局框架是產(chǎn)品的骨架和基礎(chǔ)。在框架確定之后,設(shè)計(jì)師才可進(jìn)行下一步的構(gòu)建——統(tǒng)一的視覺元素,清晰的功能操作,具體流程的交互等等。
如何搭建Web端布局框架?來(lái)看滴滴設(shè)計(jì)團(tuán)隊(duì)的超全經(jīng)驗(yàn)總結(jié)!
2. 布局框架的設(shè)計(jì)原則
了解布局框架設(shè)計(jì)的重要性后,我們?cè)賮?lái)認(rèn)識(shí)一下布局框架的設(shè)計(jì)原則,分別為統(tǒng)一性、邏輯性、可擴(kuò)展性、可預(yù)測(cè)性。

統(tǒng)一性——確保產(chǎn)品布局在結(jié)構(gòu)和視覺的一致性,為用戶提供高度的舒適感。
邏輯性——視覺中的各種分類構(gòu)成具有邏輯思路,結(jié)構(gòu)聯(lián)系緊密且通暢。
可擴(kuò)展性——無(wú)論產(chǎn)品功能是簡(jiǎn)單還是復(fù)雜,布局框架能夠隨著產(chǎn)品需求的變化進(jìn)行布局結(jié)構(gòu)的延展和擴(kuò)充。
可預(yù)測(cè)性——選擇可預(yù)測(cè)和可識(shí)別的布局,并連接到體驗(yàn)的每一個(gè)環(huán)境中且在適當(dāng)?shù)牡胤揭龑?dǎo)用戶。
如何搭建Web端布局框架?來(lái)看滴滴設(shè)計(jì)團(tuán)隊(duì)的超全經(jīng)驗(yàn)總結(jié)!
3. Web端的基礎(chǔ)模塊和分層邏輯
我們?cè)谶M(jìn)行布局框架設(shè)計(jì)前,先來(lái)熟悉一下Web端界面相關(guān)的基礎(chǔ)模塊和分層邏輯。
基礎(chǔ)模塊
根據(jù)模塊自身屬性及功能定義。常見的模塊有九類,分別為頂部導(dǎo)航模塊、左側(cè)導(dǎo)航模塊、頁(yè)眉模塊、頁(yè)腳模塊、主內(nèi)容模塊、左內(nèi)容模塊、右內(nèi)容模塊、抽屜模塊、彈窗模塊。
如何搭建Web端布局框架?來(lái)看滴滴設(shè)計(jì)團(tuán)隊(duì)的超全經(jīng)驗(yàn)總結(jié)!
分層邏輯
基礎(chǔ)層為常置的功能底層,是提供穩(wěn)定性和可預(yù)測(cè)性必不可少的層級(jí),具體有頂部導(dǎo)航模塊、左側(cè)導(dǎo)航模塊等。
內(nèi)容層可分為常置展示層,具體有主內(nèi)容模塊、左右內(nèi)容模塊等。
疊層為動(dòng)態(tài)出現(xiàn)的功能頂層,始終疊加在基礎(chǔ)層及內(nèi)容層上方,是鏈接上下體驗(yàn)流程的模塊,具體有抽屜模塊、彈窗浮層模塊。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯(cuò)過
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強(qiáng)大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗(yàn),優(yōu)秀的技術(shù)和設(shè)計(jì)水平,更放心
3. 全程省心服務(wù),不必?fù)?dān)心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時(shí)聯(lián)系電話:021-58370032
關(guān)鍵詞標(biāo)簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

