如何做到移動端網站設計精準對接發布者:本站 時間:2021-02-26 11:02:29
移動端的用戶往往擁有著更加明確的目的性,通常他們希望能夠明確、輕松地從移動端頁面獲得他們想要的信息和內容。無論是瀏覽新聞,網上購物,還是訂閱信息,移動端網頁應當為他們提供盡可能無縫的用戶體驗。
今天的文章,我們就從用戶需求和體驗的角度來探討一下,移動端網頁要怎么樣設計才對頭。

優秀的移動端頁面是怎樣的
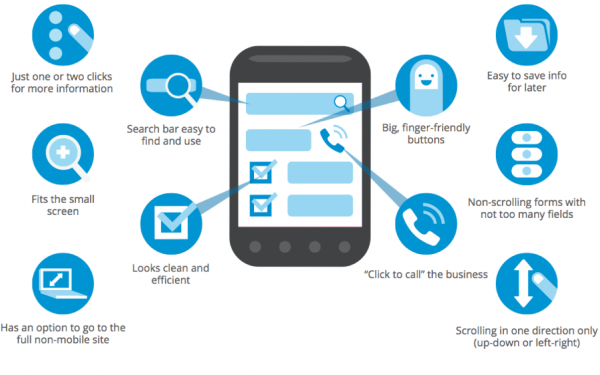
最近谷歌的研究發現,那些針對移動端優化過的網站更容易贏得回頭客。這意味著網站針對移動端優化之后有著現實可見的好處。那么我們常說的“對移動端友好”到底是怎么樣的概念呢?實際上,這個概念包含了一系列關鍵的特性,當你在進行移動端網頁設計的時候應當將它們納入考慮的范疇:
如果你希望自己的網站能夠輕松的在移動端設備上訪問,那么應當消除所有移動端上可能存在的可用性的問題,下面有12條提升移動端網頁設計的建議,確保你的頁面能夠通過 可用性測試,并提供良好的用戶體驗。
1、針對移動端進行全面優化
桌面端網頁在移動端設備上首要的障礙就是導航的使用。看看下面Domino批薩的案例,它的桌面端和移動端網頁的對比就相當明顯,移動端頁面經過優化之后的體驗就完全不同。簡單說來,優化后的移動端頁面更加干凈,有著更容易導航的CTA按鈕
下面是優化移動端頁面的幾個實用技巧:
·僅使用垂直滾動。不要使用水平滾動,讓用戶只需單方向滾動就能瀏覽主要的內容。盡量通過CSS來控制頁面寬度、位置和圖片的縮放。
·將你的內容置于首位,避免其他的元素讓用戶分心。
·控制分欄的數目,盡量使用一欄單列式的布局。
·不要將移動端頁面和桌面端頁面混用。
2、讓行為召喚按鈕在移動端上友好易用
用戶經常會忽略移動端頁面上的一些元素,所以盡量使用CTA按鈕,確保用戶不會錯過它們。和桌面端的情況不同,你需要將CTA按鈕置于主要、顯眼的位置,確保他們容易發現,容易點擊觸發。
CTA按鈕應該易于點擊,并且不會同頁面中其他的元素形成干擾或者干涉。
3、讓菜單簡短且易用
詳細而全面的菜單設計在桌面端上能夠良好運行,但是當它出現在移動端上的時候,菜單就顯得過長了,要在其中找到想要的內容就相當難了。所以,你需要考慮使用精簡的菜單,僅保留最重要的、必須的條目。根據以往的經驗,盡量不要讓菜單超過7個條目。
同時你還要保持你的菜單目錄足夠的易用:
·它應當基于根據重要性和價值來進行排序
·它不應當包含用戶不理解的術語,菜單要使用通俗易懂的表述方式。
4、讓搜索框顯眼
如果在你的網站中,搜索是主要的功能,那么你在做移動端頁面優化的時候應該突出這一功能,因為它是高轉化率的功能,確保它足夠顯眼是很有必要的。當用戶想要獲取特定功能的時候,傾向于使用搜索功能來實現,所以,搜索應當是用戶一打開頁面就能看到的控件。通常應當讓搜索框置于頁面頂部,以文本輸入框的形式存在。
5、讓網站正好合適,無需縮放
桌面端網頁出現在移動端設備上,最令人沮喪的地方就是它需要縮放。不放大頁面,不僅難于閱讀,而且用戶容易錯過重要的細節,而放大來瀏覽,需要來回拖放。而針對移動端優化后的頁面則不存在這個問題。圖片、字體和頁面寬度都正好合適,用戶能夠完整地獲取信息,確保了最基本的可用性和易用性。
6、使用高素質的素材
你的網站中所有的圖片、視頻和UI元素都是你的產品的一部分,當你針對移動端優化頁面的時候,它們都是重要的組成部分,它們素質的優劣直接影響到用戶的觀感。
7、設計便于觸摸交互的頁面
跟著建議走!這樣的移動端網站設計才對頭
如果你的頁面是針對移動端設計的,那么網頁中按鈕的尺寸應當和手指的大小相匹配。MIT的Touch Lab 通過研究發現,指面的觸摸尺寸平均大小為 10-14mm,而指尖的平均尺寸是8-10mm,也就是說10mmx10mm的控件尺寸設計是比較合理的大小。
另外一個需要考慮的是就是可觸摸控件指尖的距離。如果兩個按鈕比較靠近,那么用戶在移動端上就很容易出現誤觸的情況了。如果想要解決這個問題,就需要根據實際情況重新調整尺寸和按鈕之間的距離,以適應用戶手指交互的需求。下面是推薦的尺寸設定。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

