網站建設中的版式設計:肖形與同構圖形的創意表現發布者:本站 時間:2022-03-03 10:03:13
今天和大家分享版式設計中有關的圖形創意表現手法,圖形的表現形式是很多的,這次主要從肖形圖形、同構圖形這兩大類型講解,這兩類型的手法在海報設計中經常使用,建議設計師們學習并應用到自己的設計作品上。

一、肖形圖形-構成規律:A組成B
肖形圖形就是以單一元素或多個元素的外形共同變化來進行一個新形象的創造并使兩者之間的含義得以連接。如果兩個物體同時改變了原先的形態,并在這兩種形態間產生了一種全新且嚴謹的契合關系,一個新形象也就誕生了。
還記得08年奧運期間的各地景觀嗎?你去看城市市民廣場的花壇,從南到北,無不例外地用鮮花組成一個大大的奧運五環的圖形,要不然就是京的印章標志,或者就是北京歡迎你的字樣。印象最深刻的就是開幕式用擊缶來形成倒計時的數字。
版式設計:肖形與同構圖形的創意表現
肖形圖形概念是運用十分廣泛的一種創意概念,它概念好理解,上手快。但不能理解成一個簡單的重復羅列的過程,哪些圖形可以結合構成新的意向?怎么組合更加有趣?怎么控制好元素之間的疏密關系?
當我們面對兩個形態上看似沒有什么關聯的物件時,不妨先從點、線、面、空間這些角度來解析一下,或是再換個角度看,每個物件都可分解成基本的方形、圓形和三角形,這些隱秘的關系都為它們的解析重組提供了可塑的條件。
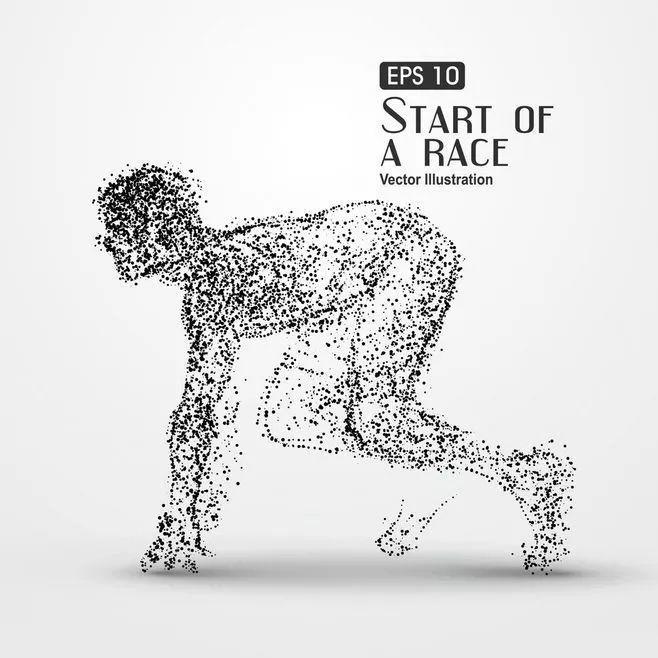
1、點的創意表現
在圖形中,任何一個單獨而細小的形象都可以稱為點。點是以視覺中的面積大小的感受來確定的,所以點的形狀并不一定是圓,也可以是其他的幾何形體,點是相對于線和面而存在的視覺元素。在設計中,點的排列的形狀、方向、大小、位置、聚焦、發散,能夠給人帶來不同的心理感受和視覺沖擊。點的構成可分為密集和分散兩種不同的視覺類型。
版式設計:肖形與同構圖形的創意表現
版式設計:肖形與同構圖形的創意表現
版式設計:肖形與同構圖形的創意表現
版式設計:肖形與同構圖形的創意表現
2、線的創意表現
線是創意圖形的基本要素之一,線可以串聯各種視覺要素,可以分割畫面和圖像文字,可以使畫面充滿動感,也可以在最大程度上穩定畫面。線與線之間的排列可以使畫面具有節奏感,線的放射、粗細、漸變排列可以體現三維空間的感覺。
線的編排構成分為有節奏、有情感、有空間關系等的線。每條線都有自己獨特的情感存在,將不同的線有節奏地編排在板式中就能形成各種不同的效果。作品通過線的空間處理,利用獨特的錯覺效果,能表現強烈的整體感和形式感。
版式設計:肖形與同構圖形的創意表現
版式設計:肖形與同構圖形的創意表現
3、面的創意表現
圖形設計中的面由于輪廓的作用,使形態從周圍空間中突顯出來,從而比點、線的視覺沖擊力更大。在進行面的創意表現時,要考慮形狀與面積的對比、間隔與面積的對比、面積與面積的對比等因素。面是視覺元素創意的基礎,可以運用不同的方式來表現。
二、同構圖形-構成規律:A+B組合
同構圖形更注重于體現視覺意義上的藝術性和完整性,通過變形、錯位、結合等種種手段來制造出虛擬的物象。同構可以理解為是一種形態上的置換行為,即是將組成某物件的其中一部分特定元素與另一種本不屬于其自身卻具備形態上相似之處的元素進行巧妙替換,相互借用,同生共榮,形成新的異象,產生出新的寓意和獨特的視覺趣味。
同構圖形在設計運用中最為廣泛的一種圖形概念,但在運用時我們必須注意做到自然巧妙而不生硬。如果總是一味的將一堆相關元素胡亂堆砌在畫面中,這樣的畫面,細看之下實在是索然無味啊。
1、一半寫實一半創意
一個完成的元素一分為二,一半保持元素原來的固有形態讓用戶保持認知,另一半就可以進行創意設計。案例一中是用直白的文案直接進入主體,使用手寫字體切近用戶的同時也彰寫了格調;案例二中為了體現科技感,運用了電路板進行內部重新構造,增加科技感的同時也不失可愛。
2、圖形加文字
版式設計:肖形與同構圖形的創意表現
圖形加文字,通過提取文案,在圖形設計中保留主要的重點文案,很明確的傳達品牌的內涵,文字在圖形中也盡量按照圖形的走勢進行排列。案例中的文案都傳達了一種積極向上永不服輸的態度,運動員們也為了勝利而拼搏,體現的耐克的品牌文化。
3、雙重曝光
雙重曝光從嚴格意義上講不屬于同構圖形的一種,但是它也是同構兩張圖片兩兩相合成形成的一種特有的風格,由于這種風格也算大熱的風格。我們在制作雙重曝光的時候盡可能的保證人物形態的完整性,如上圖的案例中雙重曝光的畫面很清晰,主次也很分明,很好的保留了人物的五官的完整性。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

