網站建設中利用對比設計的方法發布者:本站 時間:2022-03-04 10:03:18
在設計中的對比度(英: Contrast)是指,黑與白,大與小等等之類的差異性。

然而在實際的對比中,你需要從全部的項目上去思考,這是設計的重要原則之一。對比是為了將設計中的重要元素進行分類整理,然后按照不同的重要階層來傳遞給讀者。設計的重點,不僅僅是為了傳遞出焦點(英: Focal Point),也要給用戶帶來視覺性的趣味。相同大小的形狀,顏色按照布局并列的放在一起,可能會讓你覺得無聊。但是,如果在這之中加入對比,設計立馬就變得有趣起來了。
當然很多的設計概念是相同的,平衡對于對比來說也是非常重要的。如果對比度太高,做成之后就變得混亂,視線就不能馬上落在重要的東西上了。
那么,靈活運用對比的秘密究竟是什么呢?令人悲傷的是,并沒有那樣完美的魔法公式。就像學習設計技巧一樣,學習的過程往往是無意識的積累案例的過程。這是設計師們所擁有的不可思議的力量,所以千萬不要放棄。我們可以將與對比有關的項目情報進行整理,為了加上視覺的趣味性,成為誰都可以利用的設計工具。這需要有哪些需要注意的點與技術呢?這次就讓我們一起來看一看吧。
詳細從以下開始。
讓設計增加對比的方法。
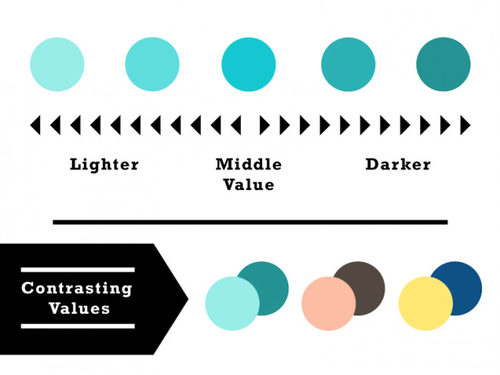
1.將色彩的明暗增加對比
實踐出真知!二十個利用對比設計的方法
值(英: Value)是指,色彩的亮度或者暗度的表示用語。使用白色和黑色,可以做成無數的對比值(英: Contrasting Value)。但是,當作成對比度強的設計時,也就沒有必要使用黑色和白色了。通過調整色彩的明暗度來增強對比使設計中的一部分變得可見是最簡單的技術之一。
在下面的這個設計案例中,在照片上配上文字會使其變得難以閱讀,在白色的文字上添加紫色到藍色的漸變色,就成了一個很好的對比。
實踐出真知!二十個利用對比設計的方法
2.利用色相,色調增加對比
實踐出真知!二十個利用對比設計的方法
色相,色調(英:Hue)是指,在從很久以前就開始使用的12色色輪中,所選擇的特定的顏色名稱的繪畫用語。但是這種色彩的原理,不管是繪畫還是網頁設計,都可以去利用他。不知道從什么世紀開始,為了創建出對比的組合,畫家們就開始利用色輪上的對比色了。
1.互補色(英: Complementary):他指的是選擇色輪上面對面的那一組顏色,例如紅和綠,藍和橙。互補色的特點是高對比度,所以如何掌握顏色之間的平衡,也就成了難點。
在下面的設計案例中,使用了簡單的互補色,他看起來非常的有吸引力,他將圖像中的各種情報都整理的很好,是非常具有實際意義的設計案例。
實踐出真知!二十個利用對比設計的方法
2.分散互補色(英: Split-Complementary):他只的是選中主色之后,分布在主色對面的互補色兩側相鄰的顏色。這種配色有較強的視覺對比,可以設計出有著強烈碰撞的設計效果。
3.三色系(英: Triadic):他指的是選中主色后,以主色畫一個等邊三角形的配色方案。
當你在使用色輪進行設計時,我們要有“沒必要只是用純色”這樣的念頭。在越來越多的實踐中,不斷的去嘗試提高降低顏色的明度和各種各樣的顏色組合,來表現出最棒的對比效果吧。
3.利用色溫增加對比
實踐出真知!二十個利用對比設計的方法
所有的顏色都是有溫度的,他可以被分為暖色(英: Warm)、冷色(英: Cool)或者中性色(英: Neutral)。紅色、橙色或者黃色會給人溫暖的感覺,而藍色、綠色則會給人冷的感覺,黑和白就給人中性的感覺(還有些不常見的米色和茶色,也歸屬這一類。),顏色就按這樣來進行劃分。利用顏色的溫度的不同來進行配色,例如暖色和冷色進行組合,可以給人一種巨大的反差。
就好像下面這個設計案例,使用鮮艷的藍色和黃色這樣不同的色溫,在網頁布局上實現了對比。像這樣,Call?to?Action(行為召喚:http://cued.xunlei.com/log046)將按鈕與背景區分出來,產生引人注意的效果。更進一步來說,什么樣的顏色被稱為寒色(呈綠色的色調:英: ‘Greenish’ Tinge)等,已經有一個統一的對比的組合。
實踐出真知!二十個利用對比設計的方法
4.利用顏色的濃度增加對比
實踐出真知!二十個利用對比設計的方法
顏色的濃度(英: The Intensity of A Color),也被稱為色彩飽和度(英: Saturation)。純粹明亮的顏色,他的飽和度狀態就是100%;越是接近灰色,他的飽和度也就越低。明亮的色調和黑色一起使用的話,就能產生特別的引人注意的效果。在設計中可以作為一個特別的組成部分,為了強調出重要的部分,一定要謹慎的使用。
在下面的這個設計案例中,可以使用降低了飽和度的橙紅色,將其放置在山頂同樣降低了飽和度的綠色上。利用互補色組合(英:Complementary Color Scheme),通過調整色彩的飽和度來吸引眼球,為你的設計賦予更多的活力。
實踐出真知!二十個利用對比設計的方法
5.利用圖形增加對比:幾何圖形VS不規則圖形
實踐出真知!二十個利用對比設計的方法
大多數圖形(英: Shape),是可以被分類為具有幾何意義的幾何圖形(英: Geometric)(例如長方形,三角形和圓形),或者不規則(英: Organic)(流線型(英: Fluid)或者受自然影響的形狀(英:Nature-Inspired))。在均勻對稱的幾何圖形的角落,使用一些柔和的非對稱(英: Asymmetrical Quality)的不規則圖形,可以進行很好的對比。
下面的這個設計案例,在復雜抽象的(英: Abstract)有機圖片中,我們可以看到,很好的插入了強調排版的直線和曲線,他們補充的位置非常好。
實踐出真知!二十個利用對比設計的方法
6.利用圖形增加對比:銳角邊VS曲線邊
實踐出真知!二十個利用對比設計的方法
在使用圖形幫助設計的另一個方法,就是利用邊框。在任何設計要素中,比如按鈕,就可以使用銳角邊(英: Edges)或者是曲線邊(英: Corner)。按鈕的形狀越柔軟,圓滑,給人的視覺效果就越友好。角的形狀越是整齊,給人的感覺就越是嚴肅。(參考:http://www.jianshu.com/p/f575891409c8)通過兩種不同的形狀,我們可以創建一個對比。在下面這個設計案例中,我們可以看到很好的利用了銳角和曲線進行排版,表現出了一種驚人的對比感。
實踐出真知!二十個利用對比設計的方法
7.利用紋理增加對比
實踐出真知!二十個利用對比設計的方法
圖片相同,設計的要素不同,例如使用紋理(英: Textures),對比的效果也就出來了。粗糙(英: Rough)與細致(英: Smooth),硬(英:Hard)與軟(英: Soft),立體(英: Raised)與平面(英: Flat)等。作為特殊的打印加工,紋理和別的技術不同,可以應用于任何內容。通過使用網絡上免費的素材,可能性是非常廣闊的。
在下面這個案例中,在清爽的LOGO上,添加上砂質紋理(英: Gritty),表現出一種復古的質感。粗糙質感的紋理和復古的顏色,是為了表現出復古氛圍的最佳選擇。
實踐出真知!二十個利用對比設計的方法
8.利用比例和尺寸增加對比
實踐出真知!二十個利用對比設計的方法
對比不僅可以增加視覺趣味,也可以幫助我們展現相關聯的設計要素的優先級。如果設計要素的尺寸相同,就無法表現出他們的層級(英: Hierachy)關系。不管是怎樣的讀者,我們都需要將重要的東西優先傳達給他們。有效的利用比例(英: Scale),在實踐中不僅非常重要,在添加動態布局設計中,也是非常簡單的一種技術。
在下面這個設計案例中,使用了被擴展的非常大的照片作為雜志封面,也不會對其他的設計要素進行干擾。實際上,通過調整大小,形狀和配色、版式,可以強調出照片的焦點部分。
實踐出真知!二十個利用對比設計的方法
9.利用視覺重量增加對比
實踐出真知!二十個利用對比設計的方法
在比例和尺寸相同的情況下,利用視覺重量(英: Visual Weight)【http://uec.nq.com/works/176】就可以將設計中重要的部分給凸顯出來了。在視覺重量中,將那個元素與剩余的元素進行顯著的區分,這種方法我們稱之為高對比度(英: High-Contrast)。被視覺重量所采用的設計要素,沒有必要是最大的。此外,通過使用紋理。配色和圖形等,給他一種【重(英: Weighty)】的印象,也能做出有魅力的設計。
在下面的設計案例中,是介紹在美國辛辛那提,有著當地文化氣息的建筑的明信片。當然,建筑在明信片中是最大的設計要素,但關鍵詞“Enjoy more”卻更能吸引眼球。這當然是因為,他的顏色是最暗(英: Darkest)的。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

