網站建設中相近性在設計中的應用發布者:本站 時間:2022-03-04 10:03:58
格式塔理論的相近性原則告訴我們,我們的大腦會將距離相近的各部分元素組成一個整體。
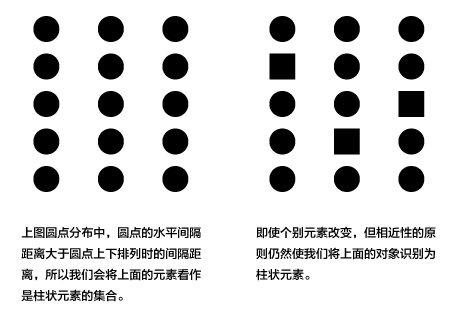
相近性原則:
當分離的各個元素接近的時候,他們便呈現一個整體的形象,就算這些元素看起來不一樣。
相近性在設計中的應用

相近掩蓋差別:
利用相近性我們將不同的字母、形狀及顏色元素組成一個標志。
相近性在設計中的應用
盡管上述各個字母的形態并不一樣,但是由于各個元素距離相近,我們在識別時仍會將其看作一個完整的詞組。
相近性在設計中的應用
盡管上述右邊的標志是由不同形狀及顏色的元素結合,但相近性原則使我們能夠清晰識別出一個房子的輪廓。
組合相關元素:
將元素相合,能夠創造出更有條理的展示,不但更具美感,也使讀者在觀看時更加輕松。
改造前的名片
相近性在設計中的應用
缺乏聯系的設計:
上面的這個設計僅僅是考慮如何填滿版面,而聯系信息卻被分割成三塊元素,這使到觀看的人會花額外的精力將這些信息元素組合在一起。
改造后的名片
相近性在設計中的應用
產生聯系的設計:
將相關的文字元素且合起來,立即就產生了一種清晰的閱讀效果,現在名片上的聯系信息能夠輕松地讓人從上到下觀看。上面豎版的排列中,標志形成了一個視覺焦點,所以我們的眼睛首先會移到上面觀看,然后很自然地由上到下地閱讀下面的聯系信息。
白色背景的重要性:
相近性原則也取決于元素在背景上不同位置的放置,從而使人們獲得各種不同的信息組合,而最清晰的效果就是利用白色背景來區分這些組合。
相近性在設計中的應用
相近性在設計中的應用
在上面這個關于學習提升的宣傳單張中,我們通過元素的屬性來將上方的文字區域A作為一個相近性的組合,也將其視作一個單獨的組合,盡管B也是一堆文字,甚至兩者的文字意思也接近,但我們并不會將A與B看作一個整體。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

