網(wǎng)站建設(shè)中字體字號(hào)對用戶體驗(yàn)的影響發(fā)布者:本站 時(shí)間:2022-03-27 10:03:45
多年前,麻省理工學(xué)院的研究人員已經(jīng)證實(shí)字體影響我們的感受:差的字體使人無意識(shí)的反感,好的字體使我們感到高興。

如果字體能夠影響我們的情緒,那同樣會(huì)影響用戶體驗(yàn)。
幾周前,我決定探究字體對用戶體驗(yàn)的影響究竟有多大。
通過一系列的對比測試,僅僅在改變字體的情況下,我的網(wǎng)站流量提高了38%。
在開始詳細(xì)講述我的測試前,先解釋下為什么字體對用戶閱讀有如此大的影響。
字體影響讀者的情緒
字體通過兩種方式影響我們的情緒。
認(rèn)知偏見
首先,我們會(huì)自然而然的賦予某些字體及字體形式一定的內(nèi)涵。好比我們對身邊事物的看法經(jīng)常受到認(rèn)知偏差和生長文化的影響。例如,在美國,無襯線字體經(jīng)常被用在政府書文上,而在英國,無襯線字體常被用在小報(bào)上。
用戶感受到的信息經(jīng)常會(huì)因?yàn)槲恼伦煮w的變化而變化。
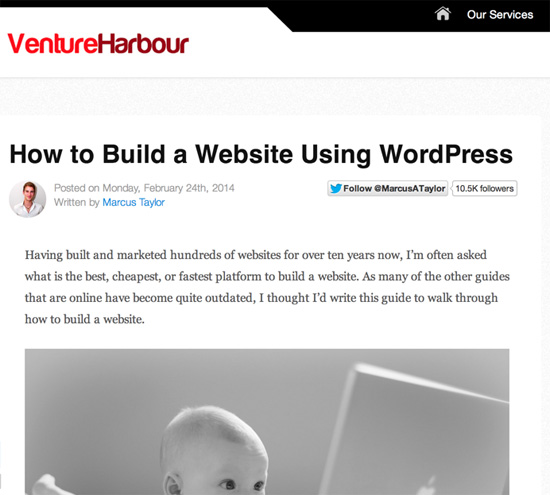
下面是我公司博客的兩張截圖,同一篇講述如何用Wordpress建站的文章,但是用了兩種相差較大的字體。
可以注意到,由于使用字體的不同,相同的內(nèi)容傳遞著不同的信息。
The site`s normal fonts
字體字號(hào)對用戶體驗(yàn)的影響
Comic Sans font
字體字號(hào)對用戶體驗(yàn)的影響
第二張Comic Sans 字體看上去遠(yuǎn)沒有第一張可信、專業(yè)。這不是字母的線條、間距或字母的其他特性造成的,而是Comic Sans字體聯(lián)想到孩子氣。
可讀性
事實(shí)上,一些字體本身比其他字體更具可讀性。如果閱讀一段文字時(shí),我們的眼睛和大腦負(fù)荷越重,那我們對字體的感覺就更糟糕。
襯線字體最早用在印刷上,因?yàn)橐r線有利于眼睛更快速的區(qū)分字母。
電腦剛問世時(shí),分辨率還很低,襯線字體又必須用矢量創(chuàng)建,而矢量在早期的低分辨率屏幕上無法很好的顯示。這使得早期的設(shè)計(jì)師默認(rèn)使用位圖創(chuàng)建的無襯線字體。
在過去的幾十年間,屏幕分辨率不斷的發(fā)展。現(xiàn)在近距離也很難看見屏幕上的像素點(diǎn),像Georgia這樣的襯線字體也越來越流行。
字體測試
測試開始前,我最想知道:哪種字體最適合我的網(wǎng)站?
我在我的一篇文章上進(jìn)行了3種字體的對比測試:Georgia、Arial、 Verdana。
我們通過文章的點(diǎn)擊次數(shù)結(jié)合頁面的跳失率和頁面停留時(shí)間等行為來評估每種字體的表現(xiàn)。
以下是測試字體的文章片段,你可以預(yù)測下這3中字體的測試結(jié)果。
Georgia
字體字號(hào)對用戶體驗(yàn)的影響
Arial
字體字號(hào)對用戶體驗(yàn)的影響
Verdana
字體字號(hào)對用戶體驗(yàn)的影響
我預(yù)測Georgia字體最適合我的網(wǎng)站,因?yàn)樗勺x性很強(qiáng)。Verdana最不適應(yīng)我的網(wǎng)站。
和我預(yù)測的一樣,Georgia確實(shí)最適合我的網(wǎng)站,但是Verdana字體不是最差的那個(gè)。使用Verdana字體時(shí)文章的點(diǎn)擊量比使用Arial字體時(shí)多29.1%。
字體字號(hào)對用戶體驗(yàn)的影響
同時(shí),使用Georgia字體時(shí),平均頁面停留時(shí)間更長,這表明用戶閱讀文章的內(nèi)容更多。這點(diǎn)已經(jīng)通過熱點(diǎn)圖得到證實(shí)。
字號(hào)測試
在證實(shí)了Georgia最適合我們的網(wǎng)頁后,我們同樣想知道,幾號(hào)的字體最適合用戶閱讀。
我覺得字號(hào)越大,也具有可讀性。(好吧,我又預(yù)測錯(cuò)了)
首先我測試了14px、15px、 16px這組字號(hào)。
在網(wǎng)站上使用上述相同的方法測試,結(jié)果顯示,14px的字體最適合閱讀。
字體字號(hào)對用戶體驗(yàn)的影響
PS:字號(hào)每加大一個(gè) 像素,行距也相應(yīng)加高了一個(gè)像素。
這個(gè)結(jié)果讓我很吃驚,我之前閱讀過的相關(guān)研究告訴我,用戶閱讀文章時(shí),更大的字體能夠吸引用戶的注意力。并且很多可讀性很高的網(wǎng)站都使用了20px以上的字號(hào)。
為了二次確認(rèn)我的測試結(jié)果,我測試了另一組字號(hào):10px、14px、18px、21px。
結(jié)果再次證明,14px的字體最適合閱讀。
這次試驗(yàn)讓我知道,不論分組測試哪種試驗(yàn),結(jié)果都會(huì)告訴你:對某些人奏效的事情未必對其他人奏效。對我們的博客使用的字體,或是發(fā)表的文章來說,14px的字體可能是個(gè)很好的選擇。
字體優(yōu)化的魅力
根據(jù)測試優(yōu)化字體后,我們網(wǎng)站的用戶體驗(yàn)有多大的提升?
自從我們整個(gè)網(wǎng)站使用14px的Georgia字體后,我們網(wǎng)站的平均跳失率(Bounce Rate)從88.0%下降到80.9%,7.1%的優(yōu)化。
每個(gè)頁面的平均訪問量從1.21上升到1.43,18.18%的優(yōu)化;頁面的平均停留時(shí)間提高了10分鐘。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯(cuò)過
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強(qiáng)大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗(yàn),優(yōu)秀的技術(shù)和設(shè)計(jì)水平,更放心
3. 全程省心服務(wù),不必?fù)?dān)心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時(shí)聯(lián)系電話:021-58370032
關(guān)鍵詞標(biāo)簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

