網(wǎng)站建設(shè)中2022年分享多種背景設(shè)計趨勢和風格發(fā)布者:本站 時間:2022-04-02 09:04:06
您將做出的最重要的早期設(shè)計決策之一是什么樣的背景將承載一個項目。應(yīng)該是單色、無色、使用幾何形狀、漸變色、木紋圖案等時尚元素?一個堅實的背景設(shè)計可以幫助一個項目發(fā)光?

與背景設(shè)計風格保持同步也很重要。時尚的背景選擇表明網(wǎng)站設(shè)計是現(xiàn)代的并且內(nèi)容是新的。現(xiàn)代視覺框架甚至可以向用戶發(fā)出信號,表明您正在考慮他們的需求,并充分利用這些工具來改善他們的體驗。
以下是背景設(shè)計趨勢和風格,有一些不錯的選擇可供嘗試。
立體感
三維和觸覺背景吸引用戶,因為它們看起來和感覺像是真實的東西。用戶幾乎可以深入了解設(shè)計并成為他們在屏幕上看到的內(nèi)容的一部分,并且具有強烈的視覺吸引力。
現(xiàn)代3D背景趨勢不僅僅是深度的陰影和形狀。它們還包括增強逼真氛圍的動畫和紋理。
制作3D背景作品的關(guān)鍵是它必須是可信的,這意味著效果復(fù)制了現(xiàn)實,或者它必須過于牽強以至于它顯然是虛構(gòu)的。那里有一條微妙的路線,需要練習才能做得非常好。
分層元素
背景和前景元素不再需要在屏幕上完全分開。將背景與設(shè)計的其他部分合并可以創(chuàng)造驚人的深度,有助于產(chǎn)生三維效果(如上所示),并幫助用戶感覺自己是設(shè)計的一部分。
這種背景趨勢是我們在2020年和2021年看到的趨勢中融合插圖和現(xiàn)實的圖像的延伸。現(xiàn)在,這種趨勢似乎更側(cè)重于幾何形狀和帶有圖像層的顏色,以不那么卡通化的方式創(chuàng)造這種深度效果。
明亮的顏色選擇可以通過陰影或其他深度構(gòu)建技術(shù)帶來額外的視覺趣味元素,幫助推動這些設(shè)計向前發(fā)展。
液體背景
液體背景越來越受歡迎,因為它們在視覺上非常有趣。
您可以通過以下兩種方式之一找到它們:
作為其他元素背后的微妙液體圖像
作為背景中的流動動畫
這兩個概念看起來都很整潔,即使在靜止的液體背景中,它也會喚起運動的感覺。由于屏幕上的自然流動,液體動畫或背景的水感通常也具有一定的鎮(zhèn)靜效果。
帶有疊加層的照片
背景圖像似乎永遠不會過時,設(shè)計師們正在嘗試不同的方法來增加圖像的對比度,并通過疊加和效果將整個場景融合在一起。
疊加很有趣,因為有很多不同的方法可以做到這一點,從全彩屏幕到部分疊加,再到在圖像頂部添加顏色和其他設(shè)計元素。
使照片疊加背景工作的真正關(guān)鍵是使用足夠的顏色來使前景元素高度可見,而不會隱藏太多背景圖像。
厚透明膠片
與之形成鮮明對比的是,上述趨勢是在圖像或視頻上使用厚顏色透明度。雖然這種效果會產(chǎn)生很大的對比度,但它幾乎會使背景圖像不可讀。
這就是設(shè)計師試圖通過這種外觀實現(xiàn)的目標。它在藝術(shù)品不強烈的情況下效果最佳,主要用于提供額外的紋理,使背景不僅僅是純色塊。
注意在厚透明度后面使用的圖像或視頻。它們不應(yīng)該太有趣以至于人們試圖理解它們。這些圖像應(yīng)該輕松淡入背景。
水彩畫
水彩背景是網(wǎng)站設(shè)計中插圖和場景的新形式。這種趨勢包括任何有一點手繪紋理的東西。
水彩畫的優(yōu)點——也可能是它們受歡迎的原因——是這種風格具有一定的柔和度,而一些較粗糙的背景選擇則缺乏這種柔和感。水彩畫還具有真實的感覺,可以傳達您將要探索的內(nèi)容的獨特性。
最后,水彩風格散發(fā)出一點奇思妙想。這個概念似乎是一種設(shè)計感覺,現(xiàn)在更多的項目正在嘗試復(fù)制。
全屏視頻
幾年來,視頻一直是首選的背景設(shè)計元素,但隨著這種趨勢,它在某種程度上被重新改造:全屏背景視頻。
響應(yīng)式形狀允許設(shè)計師縮放視頻以填充登陸屏幕。與上面的示例一樣,這種趨勢側(cè)重于具有最少效果和周圍元素的視頻。
近乎電影般的體驗吸引了用戶,并且可以與正確的視頻剪輯高度互動。要充分利用這種背景設(shè)計趨勢,請尋找具有大量動作和動作的視頻。
背景中的文字
您可能不會將文本視為背景元素,但可以。
帶有大字的強大字體可以承載背景,周圍有圖像元素,甚至侵占空間。
這可能是最棘手的背景趨勢之一,因為您需要在字體、圖像和響應(yīng)能力之間保持平衡,同時保持可讀性。
微妙的紋理
背景中的細微紋理可以為項目增加深度和維度。
有各種各樣的紋理圖案可供嘗試,但主要趨勢似乎是純色上的斑點(最常見的是白色)。
這種紋理風格為背景提供了粗糙的元素,并增加了設(shè)計沒有過度拋光的感覺。這種趨勢最好的部分可能是它幾乎適用于任何東西,你甚至可以將它與其他背景趨勢合作。(上面的例子使用了視頻和紋理。)
懸停動畫
誰說背景圖像必須是靜態(tài)的?
完美放置的懸停動作為原本靜態(tài)的背景添加了適量的移動。這種技術(shù)適用于照片、插圖,甚至圖案或紋理。
訣竅在于它為用戶體驗增添了意想不到的愉悅元素。在懸停動作出現(xiàn)之前,用戶甚至都不知道它的存在。
為了充分利用這種背景趨勢,請創(chuàng)建一些微妙的動作。在上面的示例中,圖像在激活時有一點反彈。
純色
平面設(shè)計中從未真正消失的部分之一是風格的顏色。這些顏色作為背景顏色重新出現(xiàn)。
不僅是在背景中使用更大膽的色調(diào),而且是平淡地使用它們的風格。沒有漸變,沒有變化,只有單一色調(diào)的純色背景。
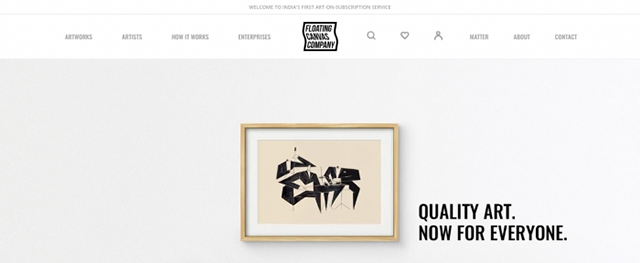
這些背景通常在頂部有逼真的圖層,有時在它們后面有邊框或其他背景以創(chuàng)建深度。(您可以從上面的示例中看到這種完整的效果,米色背景周圍有白色邊緣,頂部有圖像。)
幾何形狀
圓形、多邊形和其他幾何元素是2021年背景設(shè)計的重要組成部分。
這些形狀可以讓人想起童年,或者只是以前流行的所有平面單色背景的有趣替代品。對于幾何學的現(xiàn)代風格,堅持單調(diào)的調(diào)色板并使用具有大量對比度的元素來充分利用背景。
這些背景樣式可能有些浮華,例如上面的示例,或者包括帶有微妙幾何底色的柔和調(diào)色板。
漸變
如果你和我一樣,那么你就是那些真正熱愛漸變的設(shè)計師之一。(我無法得到足夠的它們。)
這種趨勢非常靈活,只有顏色的背景漸變,覆蓋圖像或視頻的背景漸變,甚至是改變顏色或似乎漂浮在設(shè)計中的動畫背景漸變。
有這么多選擇,幾乎可以肯定,您可以找到適合您的調(diào)色板和設(shè)計方案的可行解決方案。
氣泡和斑點
雖然氣泡和斑點可能類似于幾何形狀,但它們通常不同,因為其中許多元素包含一些運動并且形狀相當不完美。
這種趨勢往往以兩種方式作為背景元素起作用:
作為具有氣泡或斑點狀元素的實際背景,這些元素僅用于視覺興趣或為整體設(shè)計添加一點顏色。
作為“前景”背景元素,例如上面的示例。氣泡和斑點通常是移動的形狀,它們在設(shè)計中漂浮以創(chuàng)建更有層次的效果,但它們是“背景元素”,因為它們除了幫助吸引用戶注意力之外沒有任何功能性作用。
白色和灰色
淺色(白色和灰色)背景是一種持續(xù)流行的趨勢。這些背景大多源于極簡主義趨勢,對用戶來說簡單易用。它們?yōu)槠聊簧系钠渌靥峁┝顺渥愕目臻g和對比度。
大多數(shù)白色和灰色背景都有一些紋理元素,例如淺色漸變,使用陰影與前景元素創(chuàng)建分離,或某種整體圖案或紋理。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯過
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗,優(yōu)秀的技術(shù)和設(shè)計水平,更放心
3. 全程省心服務(wù),不必擔心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時聯(lián)系電話:021-58370032
關(guān)鍵詞標簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

