網(wǎng)站建設(shè)中提升產(chǎn)品體驗的5個動效設(shè)計發(fā)布者:本站 時間:2022-05-28 11:05:12
視覺設(shè)計中涉及很多細節(jié)上的體驗。尤其是動效的設(shè)計,它賦予靜態(tài)圖像以“生命”,從而幫助用戶更好地理解正在發(fā)生的事情或如何更有效地使用你的產(chǎn)品,這也正是動效能夠提升產(chǎn)品體驗感的原因。
那接下來我們就結(jié)合一些實際案例,來看提升產(chǎn)品體驗感的5個動效指南吧。

1
反饋當(dāng)前狀態(tài)
雖然顏色和動畫都能比較好地引起用戶的注意,但為什么還要加入動效呢?
一方面,由于數(shù)十萬年的自然習(xí)得,讓我們對于檢測周圍的運動特別敏感,從而快速應(yīng)對從任何一方接近的危險。
另一方面,動效其實對于視障人士來說更加友好。下面這幅圖是正常人和視障人士看到的同一個畫面,純色彩突出的情況下視障人士是很難感知到錯誤提示的。
提升產(chǎn)品體驗的5個動效設(shè)計
(左為正常視角,右為綠色盲視角)
在色彩突出失靈的情況下加入動效呢?當(dāng)用戶注意到這樣的抖動動畫時,他們立即就能理解動作。
提升產(chǎn)品體驗的5個動效設(shè)計
(加入動效反饋后)
2
保持動作的關(guān)聯(lián)性
在真實的物理世界中,一切動作都有它的“來源”和“去向”,這可以幫助我們很好的理解行為動作。動效也是一樣的,正確的動畫可以幫助用戶理解方向,而不會感覺內(nèi)容突然發(fā)生變化。
這里用京東和淘寶為例。同樣都是加購物車的設(shè)計,兩者之間有什么差異呢?
提升產(chǎn)品體驗的5個動效設(shè)計
(左為京東,右為淘寶)
京東使用「投遞動作」強調(diào)了加車的過程,搭配上+1的圖標(biāo)會讓用戶的感知更加明顯。而且無需任何文字就告訴了用戶——我已經(jīng)成功把商品加入購物車了。
淘寶雖然使用了文字告訴用戶,已經(jīng)成功加入了購物車,但文字還有一個理解的過程。
3
注意展現(xiàn)方式
受限于移動設(shè)備的尺寸限制,動效是展現(xiàn)更多信息的一個好方法,利用圖片/文字在有限范圍內(nèi)的滾動,從而在有限的空間范圍內(nèi)展示更多的信息。
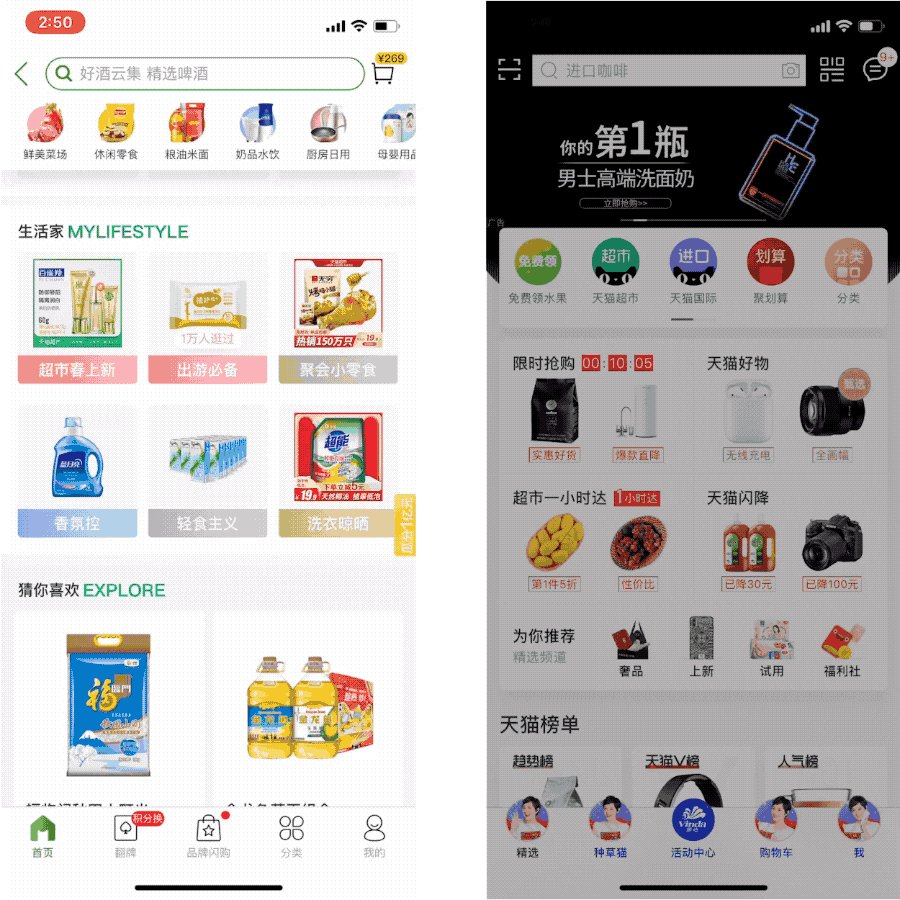
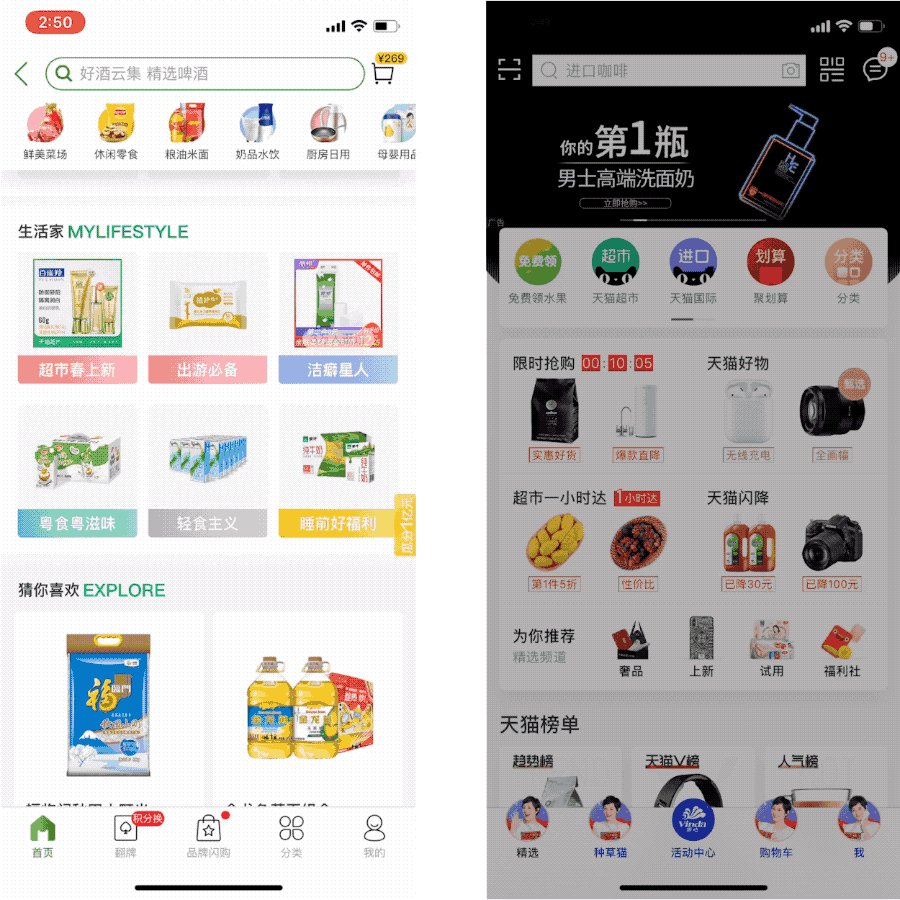
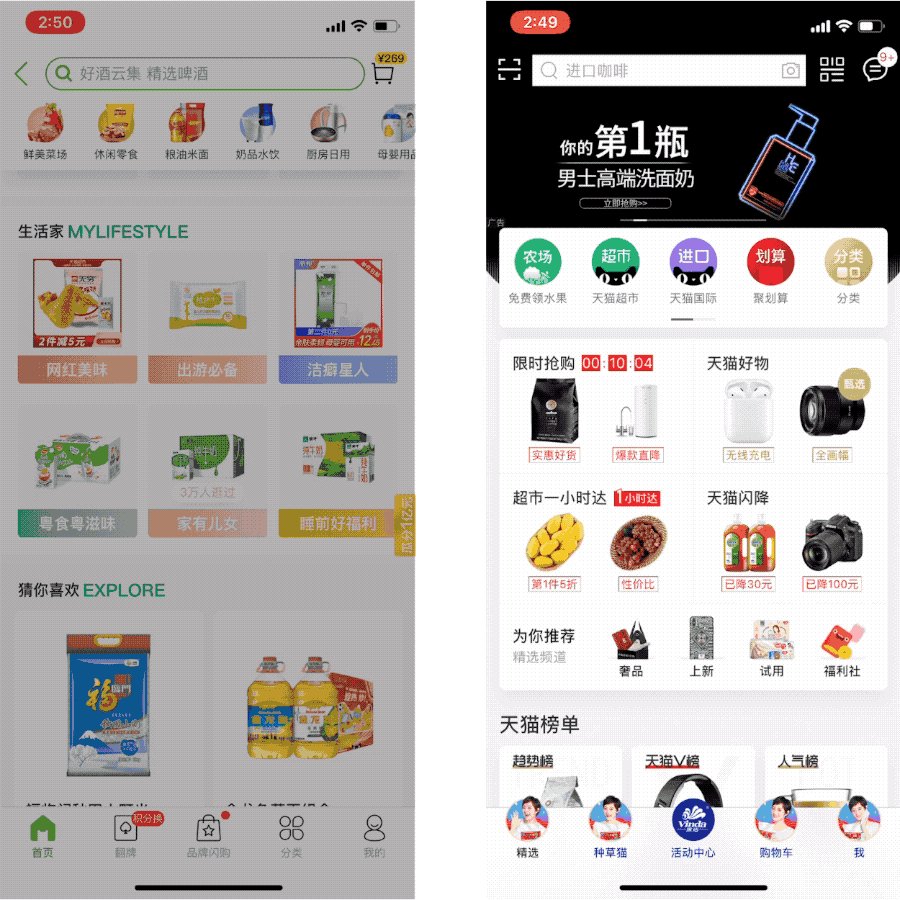
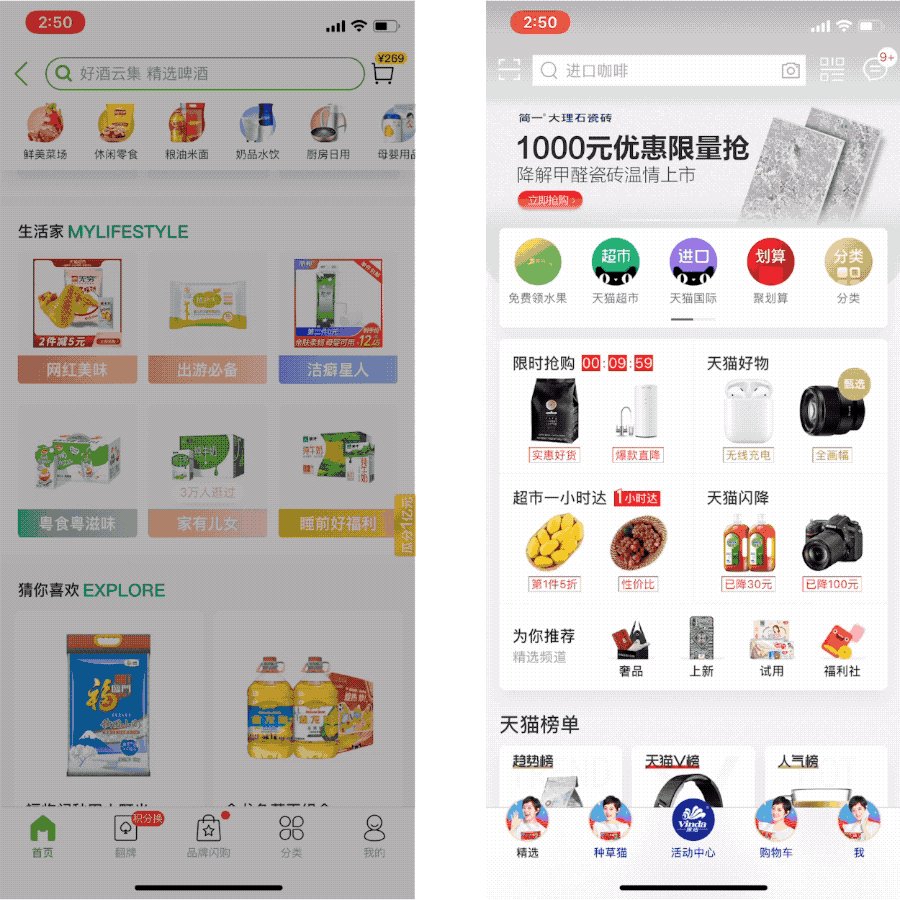
不過在展現(xiàn)方式這里也容易出差錯,從天貓的動效設(shè)計里,我們可以同時看到可取和不可取之處。
提升產(chǎn)品體驗的5個動效設(shè)計
(左為天貓超市,右為天貓)
在天貓的首頁功能板塊區(qū)有一個「免費領(lǐng)水果」(天貓超市左側(cè)),它由3塊內(nèi)容共同組成了一條完整的信息,因此用戶只需要閱讀而不需要選擇權(quán)。
而且這樣比起純文字的“免費領(lǐng)水果”,豐富的水果品類和更加突出的免費字樣帶來的刺激會更強烈。
而天貓超市的動效,首先是卡片運動不規(guī)律,每次進入后運動變化都不一樣;其次每個卡片都是獨立的分區(qū)信息,但用戶卻沒有選擇權(quán),只能讓卡片自動劃走或點進去查看。如果錯過了某個分區(qū)信息,就只能退出再重新進入。
4
增加情緒的傳遞
除了功能型的用處外,還能將情感化設(shè)計以動效形式表現(xiàn)出來,增強某種情緒的感覺,向用戶傳遞我們所想要表達的情緒。
同樣都是一鍵清除未讀消息,為什么QQ的愉悅感會更強烈一些呢?我們來看一下京東金融、QQ兩款清除未讀消息的對比。
提升產(chǎn)品體驗的5個動效設(shè)計
(左為QQ,右為京東金融)
有看出什么差異嗎?是的,京東金融的消息清除更像是一個功能按鈕,除了消失的紅點沒有任何反饋。
再看QQ,除了消失的“煙霧”效果之外,那種拖拽的感覺以及逐個消失的爽感,就像一個一個捏爆泡泡紙的感覺。同樣都是一鍵清除未讀消息,有融入情感動效的QQ反而會讓人感到更加愉悅。
5
避免強烈的反差
最后還有一個小點,動效有時還會作為銜接兩個畫面的過渡態(tài),如果兩個頁面之間反差過大,眼睛受到的刺激就會較大。就像在暗處待久了,突然強光來襲的不適應(yīng)感。
提升產(chǎn)品體驗的5個動效設(shè)計
(左為片刻,右為QQ)
所以動效還應(yīng)該去避免強烈的反差造成的不適應(yīng)感。日簽君就比較喜歡片刻的夜間模式切換,它不是很突兀的模式切換,而是通過動效營造了一個日出日落的場景,去緩和這種刺激。反而QQ的夜間模式切換就顯得反差太大了。
五個動效指南,你都記住了嗎?就像前面提到的,動效不是為了炫技,每個動效都應(yīng)該有它對應(yīng)的目的,幫助用戶更好地理解正在發(fā)生的事情或如何更有效地使用你的產(chǎn)品,這也正是動效能夠提升產(chǎn)品體驗感的原因。
選擇我們,優(yōu)質(zhì)服務(wù),不容錯過
1. 優(yōu)秀的網(wǎng)絡(luò)資源,強大的網(wǎng)站優(yōu)化技術(shù),穩(wěn)定的網(wǎng)站和速度保證
2. 15年上海網(wǎng)站建設(shè)經(jīng)驗,優(yōu)秀的技術(shù)和設(shè)計水平,更放心
3. 全程省心服務(wù),不必擔(dān)心自己不懂網(wǎng)絡(luò),更省心。
------------------------------------------------------------
24小時聯(lián)系電話:021-58370032
關(guān)鍵詞標(biāo)簽:上海網(wǎng)站建設(shè) 上海網(wǎng)站制作 網(wǎng)站優(yōu)化 小程序開發(fā)

